Bootstrap Paginator 分页插件
本文共 685 字,大约阅读时间需要 2 分钟。
一、插件简介
Bootstrap Paginator是一款基于Bootstrap和jQuery的分页组件。
github地址为:
中文介绍比较详细的:
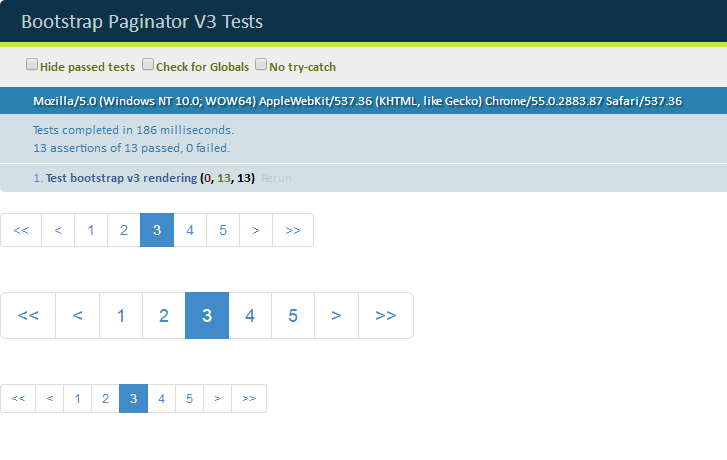
效果图如下:

二、插件使用
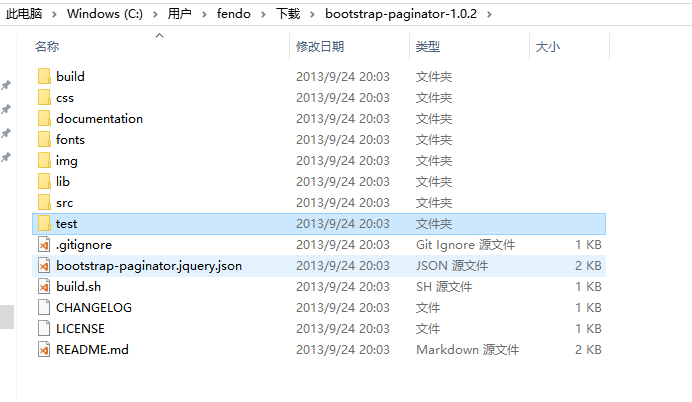
1、下载源码
下载最新的源码解压之后,如下:

2、引入必要的css和js文件。
3、用一个div来展示
4、JS代码
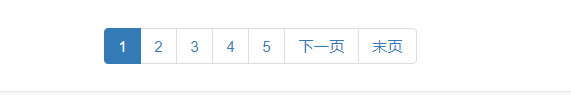
$('#pageLimit').bootstrapPaginator({ currentPage: 1, totalPages: 10, size:"normal", bootstrapMajorVersion: 3, alignment:"right", numberOfPages:5, itemTexts: function (type, page, current) { switch (type) { case "first": return "首页"; case "prev": return "上一页"; case "next": return "下一页"; case "last": return "末页"; case "page": return page; } }}); 5、效果如下

你可能感兴趣的文章